How to use shortcodes to add Beaver Builder modules in unsupported posts
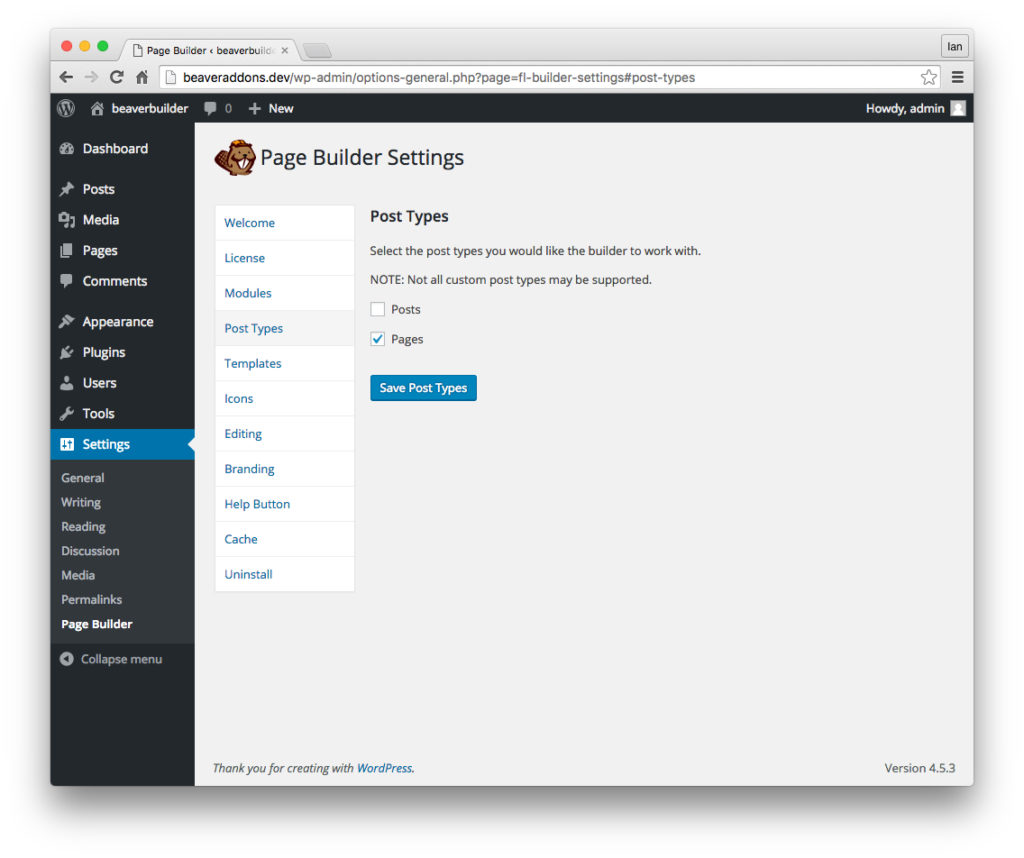
Beaver Builder gives you the opportunity to decide which page and post types you’d like the plugin to be activated on. If you navigate to Settings > Page Builder > Post Types, you can specify which post type you would like the builder to work with. Not all custom post types are supported though and in general, we tend to avoid turning the builder on for anything other than pages or custom post types that we’ve designed to act like pages, rather than posts.
So if you don’t add the page builder to your post type you miss out on being able to use the many modules available that make using Beaver Builder so great. Maybe you’d like to add a button in the middle of your post, or a subscribe form? Not having access to the builder in your post type means you don’t have access to the modules either and given the amount new add-ons being published by 3rd party developers, you could be missing out on a tonne of useful elements.

The Beaver Builder page builder is only activated for pages here. Posts do not have the builder switched on by default.
There are ways to solve that problem. In this tutorial, we’ll show you how to add modules to your unsupported post types suing standard Beaver Builder shortcodes.
Enable Beaver Builder Templates
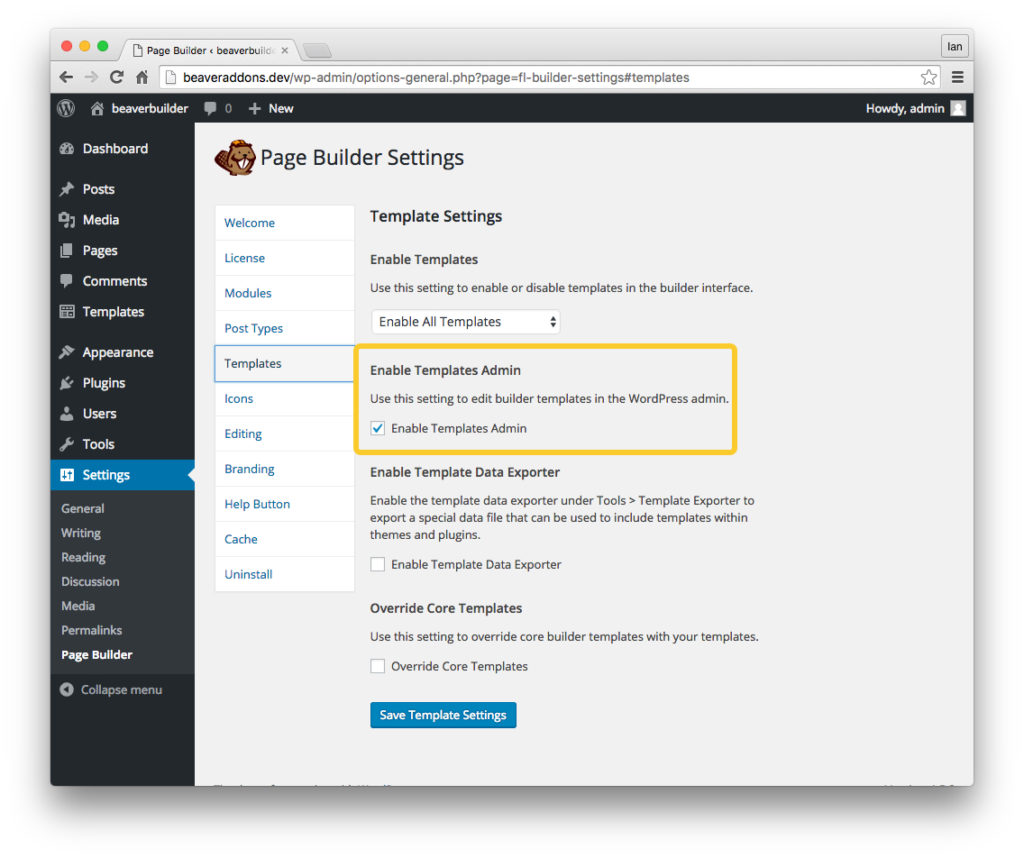
This method relies on making use of page templates so head over to your WordPress Admin, Settings > Page Builder > Templates tab and enable all templates and activate the option ‘Enable Templates Admin’. In effect, this setting adds a new section in your admin area called ‘Templates’ which, themselves are custom post types.
Create a new template
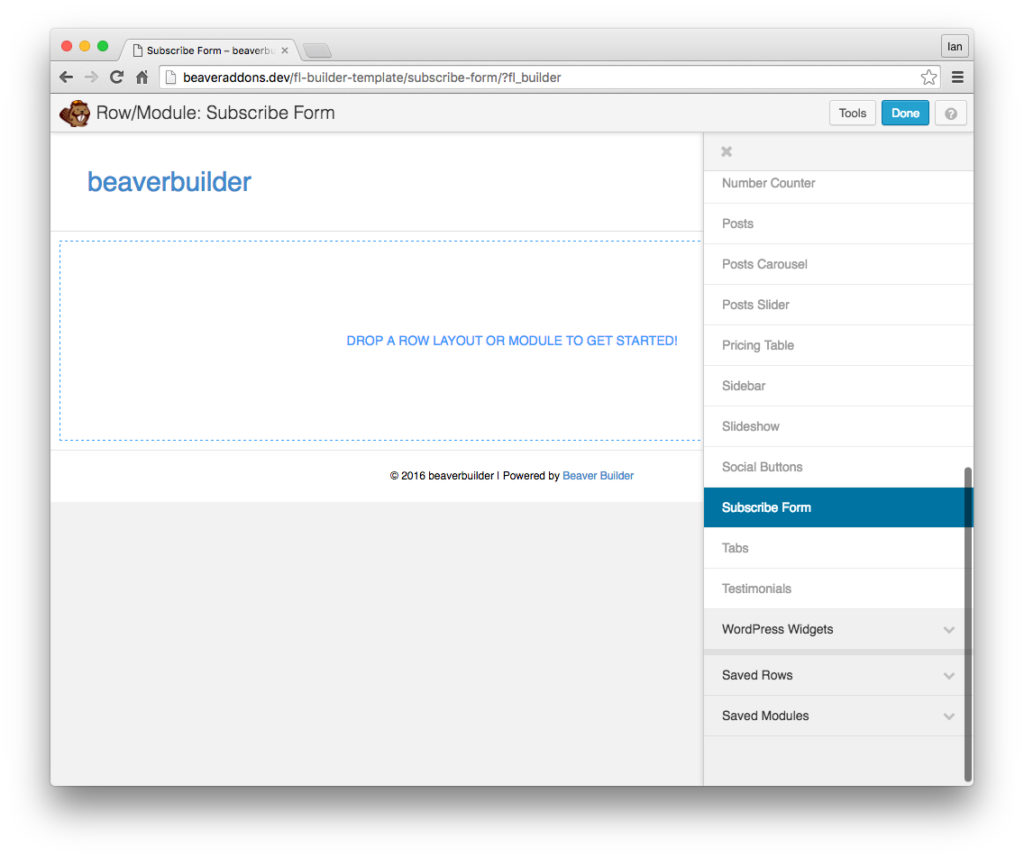
Now that we have our templates switched on, head over to Templates and click on ‘Add New’. In this new template, we’re going to add a ‘subscribe form’ that we would like to display halfway through our next blog post text. Call you new template ‘Subscribe Form’ or something equally as descriptive and then click on the blue ‘Launch Page Builder’ button to open up the front end page builder.
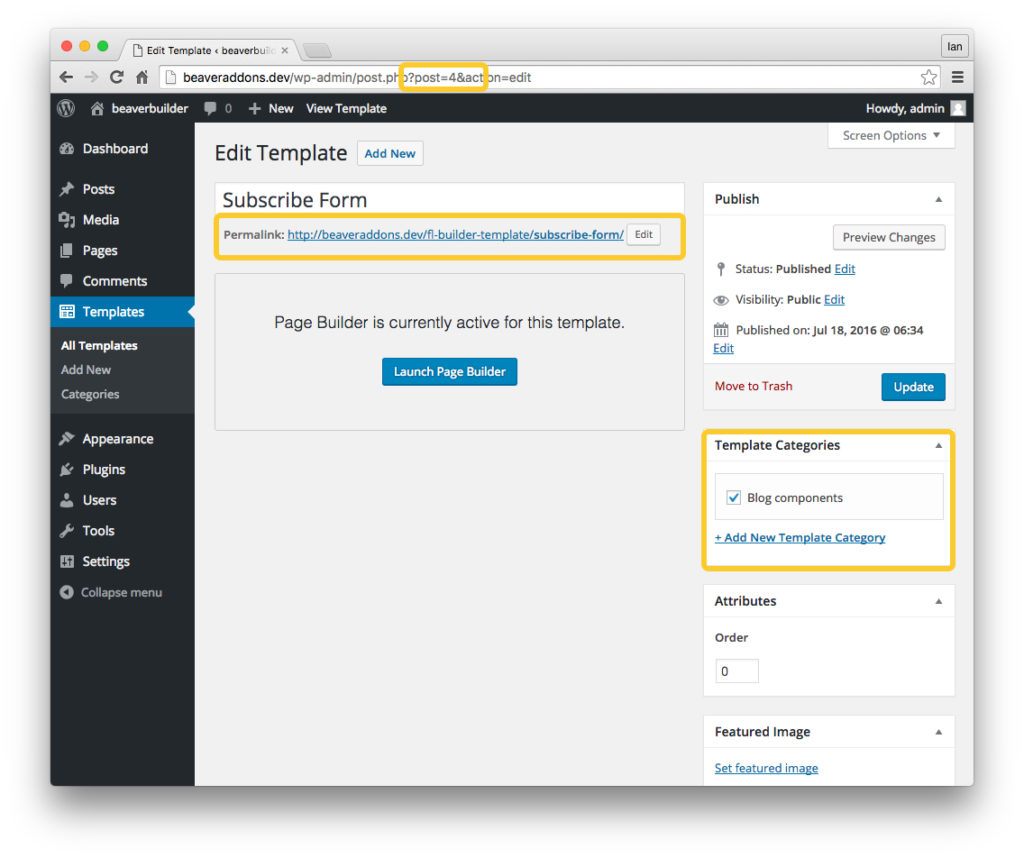
Now that we have our subscribe module set up, click on Done in the top right of the page builder, Publish your changes and click on edit template. Make a note of the Permalink of your template – it’s the last bit of the permalink that we need in the next step – in this case, it’s ‘subscribe-form’. You can also use the post ID in the shortcode – in this case, it’s ‘4’ – you can see the ID in the browser URL.
Add the shortcode to your post
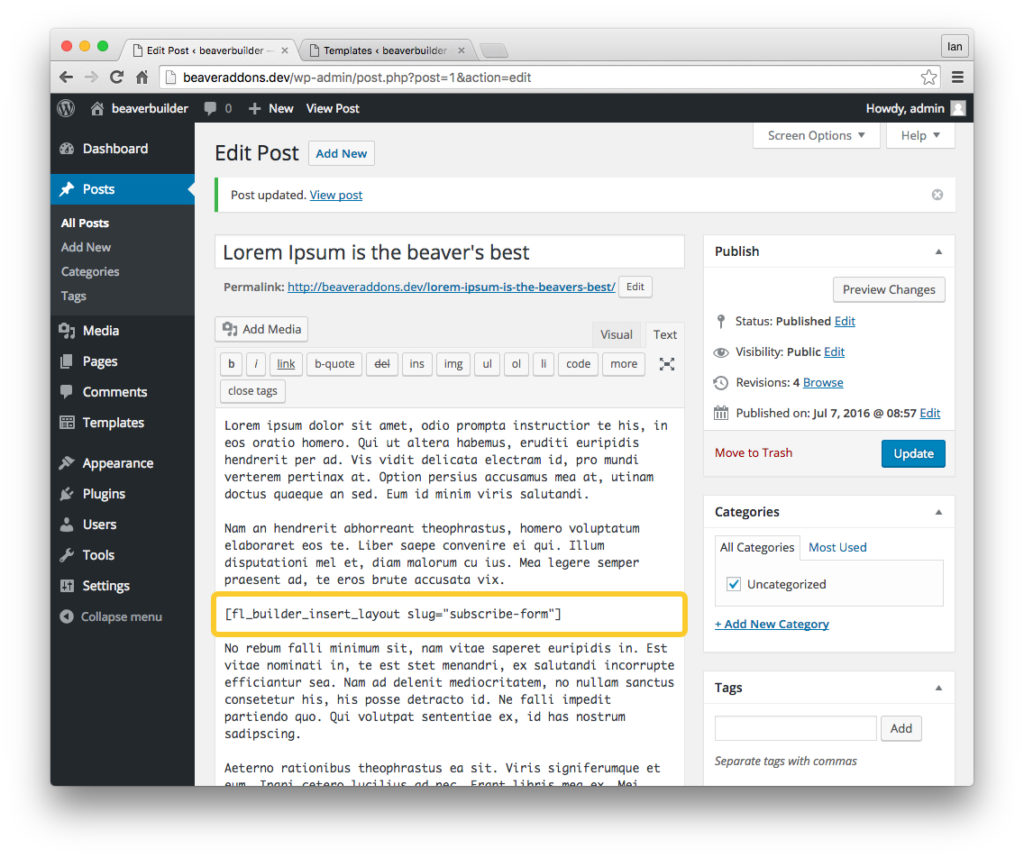
In the next step, we’ll add the Beaver Builder shortcode to our post so that the subscribe form shows up in our blog post. If you have a post set up already, head over to your post editor and locate the position within your body text where you’d like to add your new subscribe form.
The Beaver Builder shortcodes for adding templates is shown below – use either the post slug or post ID method:
Post Slug
Post ID
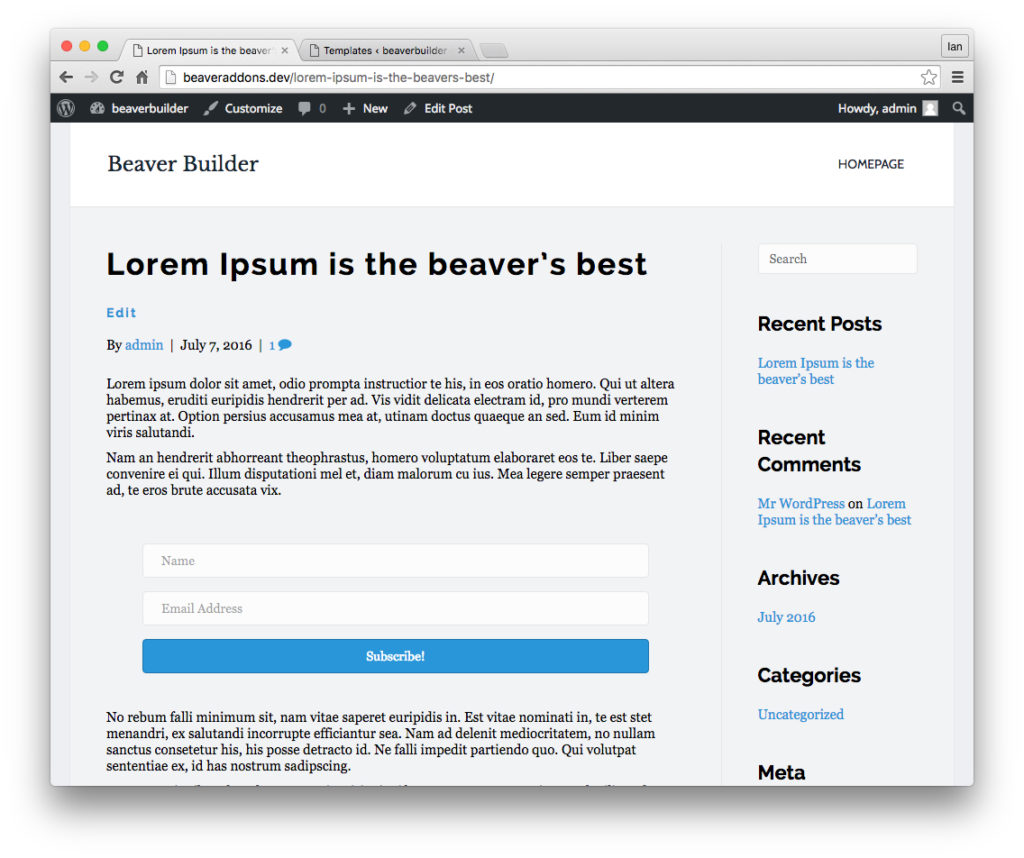
Once you’ve added your shortcode, save your post and head to the front end to review your results. Tweak your template layout to modify margins and padding or add headings or background colours to your module to make it really pop.
In the next post we’ll show you how to use Beaver Builder hooks to add modules to specifc parts of your posts.






Thank you this post was really helpful and solved a problem for me 🙂
Good news Chrissy! Glad we could help out there.
This is ok, but there is a tradeoff. For example, if you are using Toolset (which integrates with BB) and incorporating custom fields – or even just referencing something, like the page url or title (using php), when using shortcodes outside of actual BB pages/posts/etc these references will all point at the template itself, and not the page within which the shortcode was placed. So in your example above, referencing page title will respond with the title of the template, not the page.
I do not have this option in my settings 🙁
Is this only for the pro package, I bought standart.
Same problem: There’s no ‘Enable Templates Admin’ option under the Templates tab of Page Builder settings – just a drop-down to enable/disable all, core or user templates. I have the pro version of Beaver Builder.
What am I missing?
This works great for posts BUT if you use AMP pages then it breaks it. I tried doing this for a call to action within blog posts and ended up getting warnings from Google and losing AMP indexing for each page. It goes into AMP pages and ruins them 🙁