Tips and Tricks
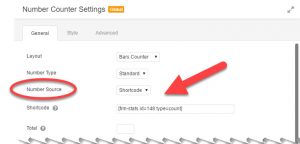
While there are other ways to connect some dynamic (changing) data to settings within some modules, they’re not yet universal and require the additional purchase of either Beaver Themer or other third-party solutions. Recently I set out to see if I could find another solution for adding dynamic content. One that would allow a greater variety of sources and…
Read MoreBeaver Builder has a number of cool options for displaying images in your layouts and adds useful metadata through Schema.org structured data and HTML markup in its code. In order to ensure that you maximise the potential for your images to be displayed in search engine results, you should add metadata and optimise images for best results. Follow these tips to get the best SEO optimisation results for your images.
Read MoreThe Beaver Builder Theme is based on Bootstrap – one of the most popular HTML, CSS and JS frameworks for developing responsive, mobile first, websites. By using standard Bootstrap CSS classes you can add unique stand-out elements to your page. In this post, we show you some great examples.
Read MoreBeaver Builder is different from other page builders in that it doesn’t use shortcode wrappers to display your content. Beaver Builder is made for live, front end editing. So you can design and view the outcome of your pages instantly. You’re not left sitting in the admin area of WordPress wondering what your page design…
Read MoreIn this video, David Waumsley takes an in-depth look at the Content Grid module available in PowerPack by BeaverAddons.
Read MoreOne of the advanced modules in Beaver Builder is the Subscriber module which let’s you collect subscriber names and email addresses from your website visitors. The module has many great built-in email services like ActiveCampaign, Mailchimp and more.
Read MoreIn this exercise, I’m looking at how WordPress and Beaver Builder handle images, compression applied, cropped sizes and display variations for responsive display settings. WordPress jpg compression When you upload a JPG image to your media folder, WordPress automatically applies an 82% compression to the file. WP does not apply any compression to your original…
Read MoreReusing layouts is a great way to speed up your development. Creating page templates to use again and again on your site is a real time winner, and if you create global templates, you’re really taking advantage of Beaver Builder powers. But what if you want to reuse your templates on other websites? Perhaps you’ve…
Read More