Full width pages in Genesis with Beaver Builder
Here’s a useful bit of CSS for your Genesis child theme to achieve a full-width page layout brought to you by Neil Gowran. The code includes CSS for a Genesis child themes, Altitude Pro, Executive Pro, Outreach Pro, Enterprise Pro, mobile and general child themes.
Add the CSS to your child themes stylesheet and you should be able to create full-width rows in your layout.
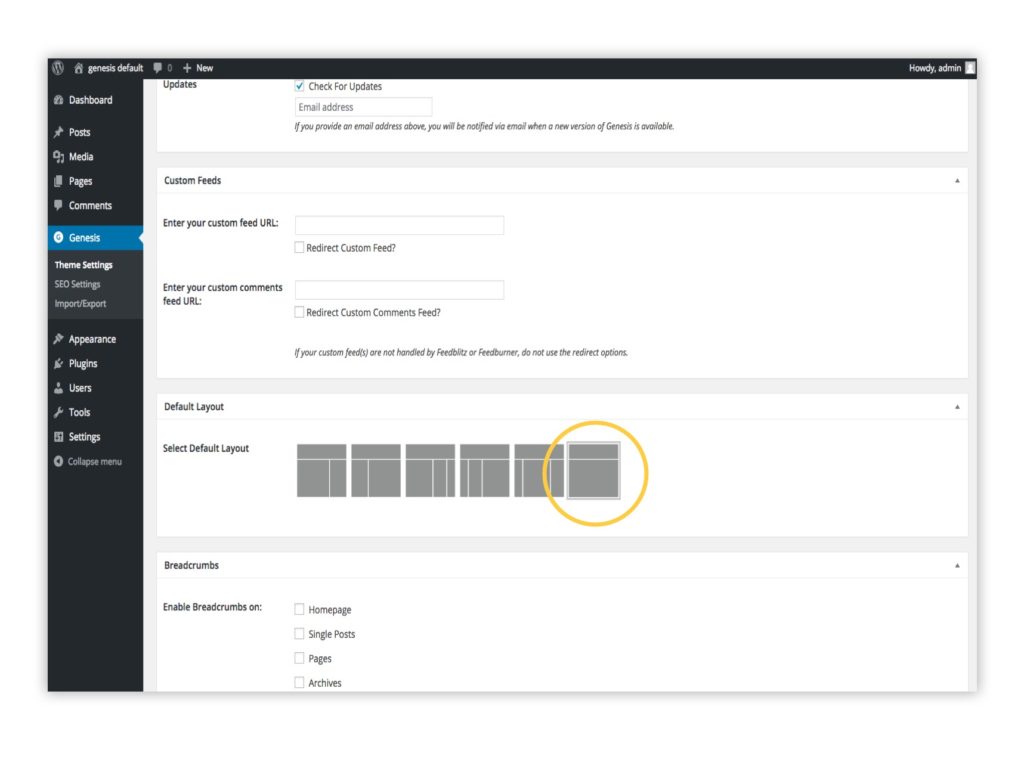
To get this to work, install the Genesis Framework and activate your child theme and the Beaver Builder Plugin. Open up your Genesis theme settings panel and look for the default Layout section. Choose the full width, no sidebar layout option. If you choose sidebars, then adding the CSS code above will force the sidebars to site above and below the full-width content so it’s not what we want to achieve.
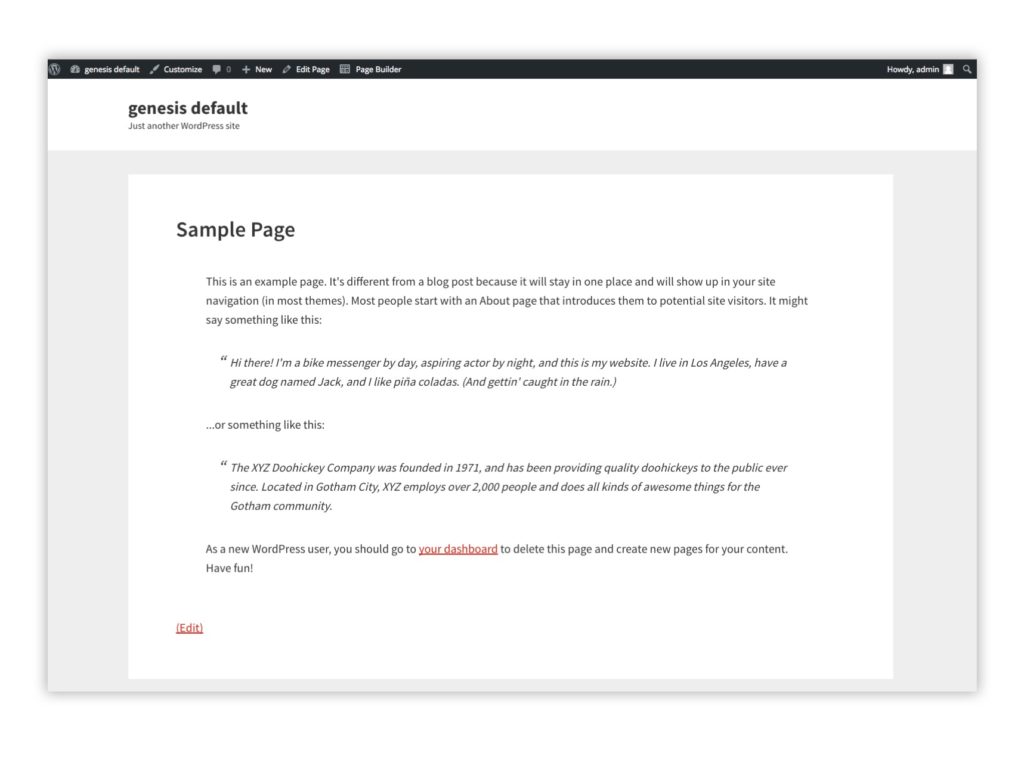
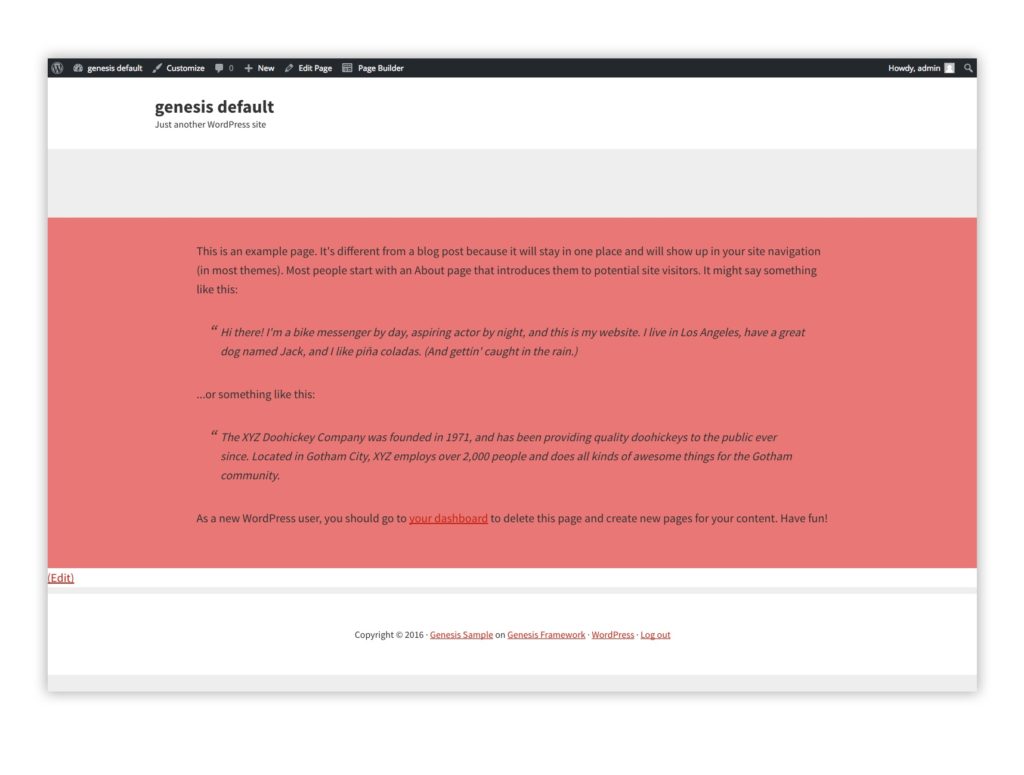
Here’s the standard sample page with a full-width layout – no sidebars.
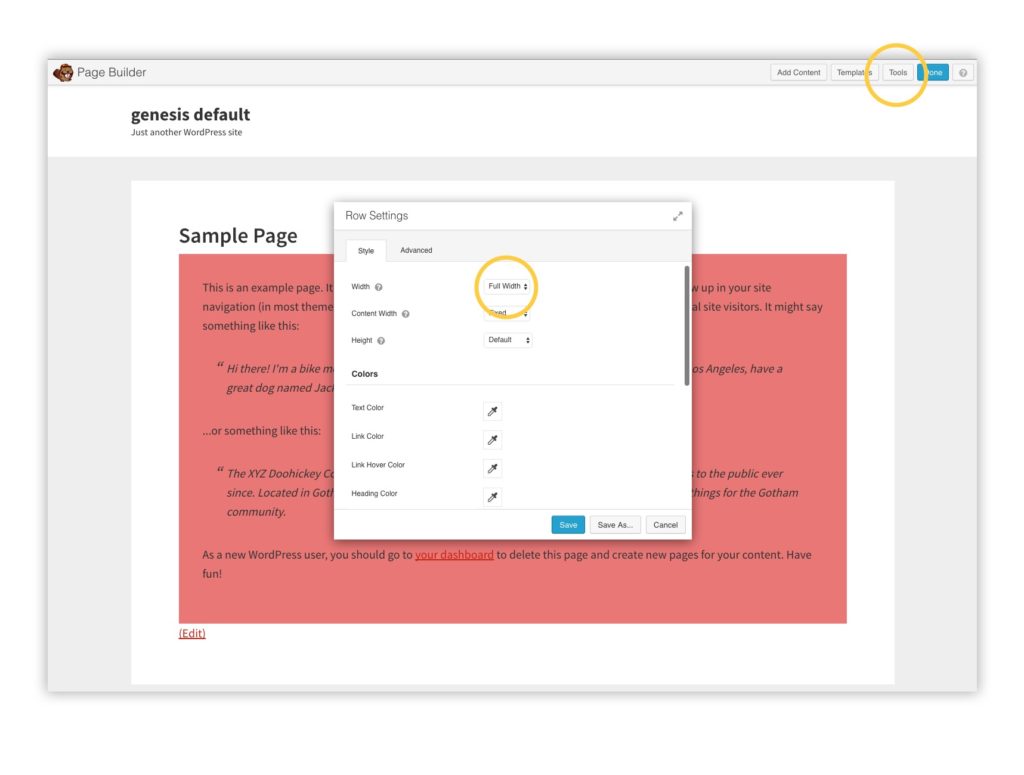
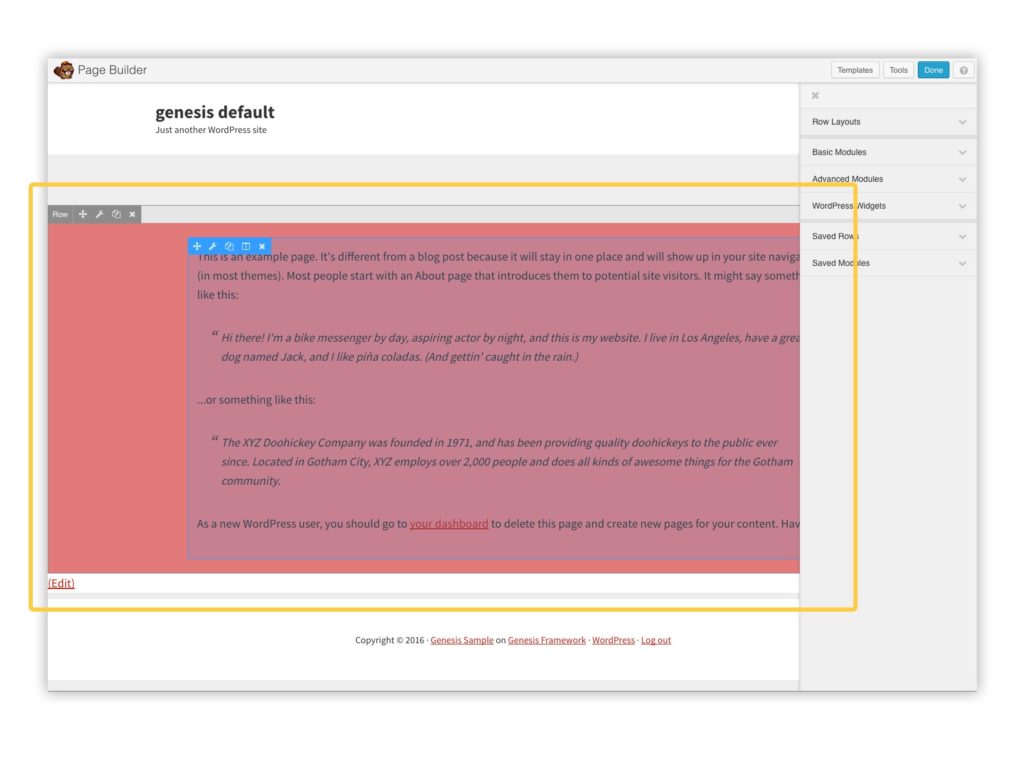
Open up the page builder, click on the row settings and choose ‘Full width’. Click on the Tools button in the menu bar…
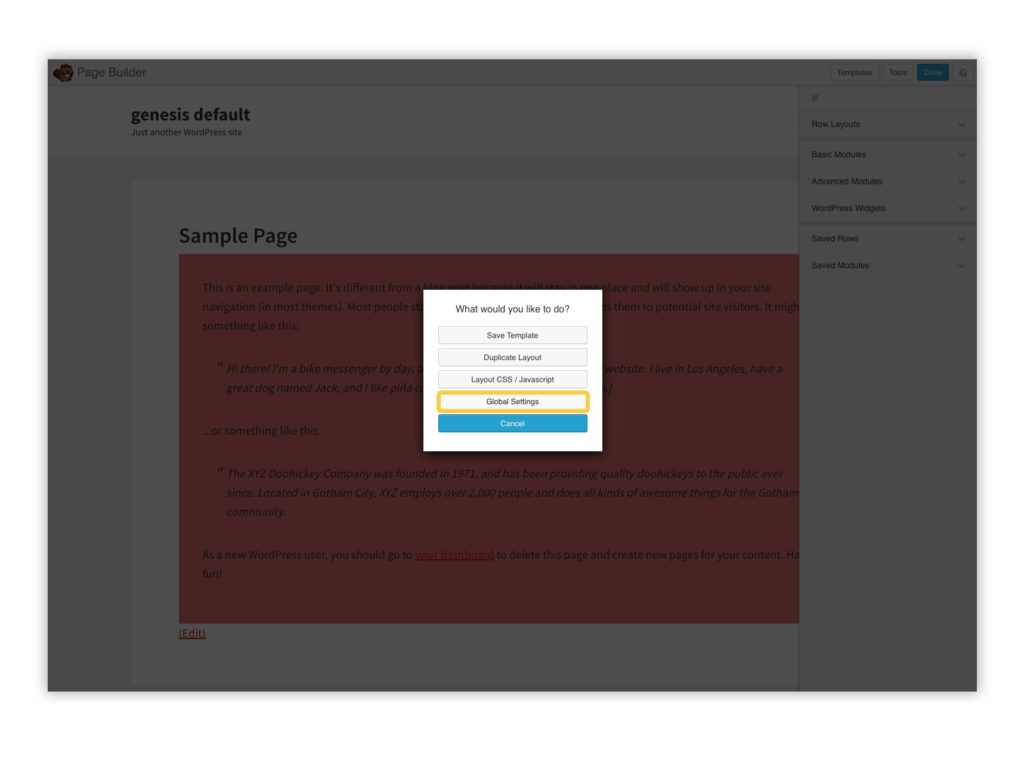
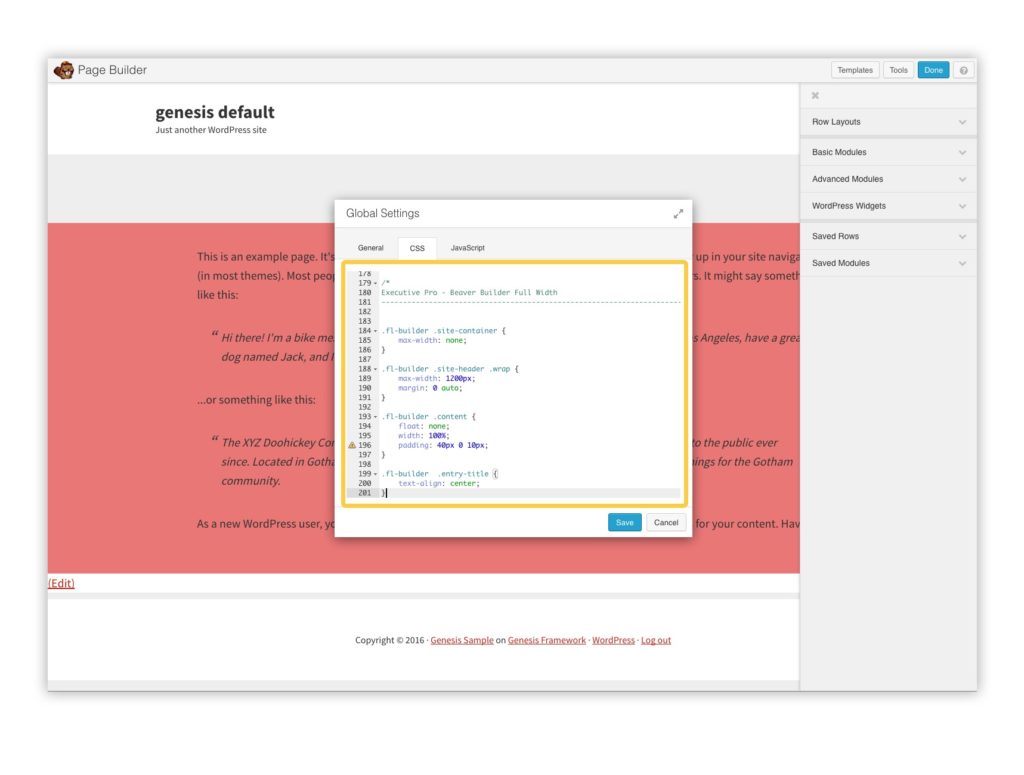
…click the Global settings button in the dialog…
Copy and paste and the add the CSS code in the CSS section of the global settings dialog
As soon as you add the CSS code you’ll notice the red row in the background is now full width.
The final result of adding the CSS to our page – a glorious full-width row!








Does this only work for pages?
Is there a solution for posts too?
Thanks for this great code. I’m using the generic child theme version for Atmosphere Pro, and noticed that either the padding or margin-top specification under .site-inner obscures the post title and postmeta at top (i.e., they are in page source but they don’t display).
I now see the same in your screenshots above.
Was that intentional? I’d like to preserve the post title and postmeta at top if possible.
Regards,
Jim P.
Thanks very much for that! I tried the Executive Pro code and it worked! I’d also like to make this change to full screen on the landing page.
Is this possible?
Does this work for Infinity Pro?
That was so easy…I hate getting too messy with CSS code! Thanks so much!
Thanks, I’ll try with the News Pro theme!
Am using the Divi theme with Beaver Builder. i used this css code but it doesn’t seem to work for the full width option
/*Divi – Beaver Builder Full Width Page*/
.fl-builder .site-inner {
padding: 0;
border-top: none;
max-width: none;
}
.fl-builder .site-inner .wrap {
max-width: none;
}
.fl-builder .entry {
padding: 0;
margin-bottom: 0;
border-top: none;
}
.fl-builder .breadcrumb,
.fl-builder .entry-header {
display: none;
}
@media only screen and (max-width: 1200px) {
.fl-builder .wrap {
padding: 0;
}
}