theme
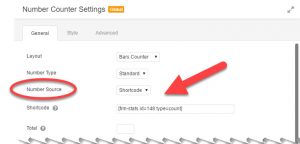
While there are other ways to connect some dynamic (changing) data to settings within some modules, they’re not yet universal and require the additional purchase of either Beaver Themer or other third-party solutions. Recently I set out to see if I could find another solution for adding dynamic content. One that would allow a greater variety of sources and…
Read MoreJust released today, Child Themer from Cobalt Apps, turns the process of creating a child theme into just a few clicks. Once your child theme is created, you also have a powerful new editor to access and edit your child theme files. Watch as we go step-by-step through creating a new child theme using Child Themer. ×…
Read MoreIf you’re using the Beaver Builder theme and need a handy way to reference the available hooks, add this code, provided by CobaltApps to your theme’s functions.php file for a quick way to display hooks on the front end.
Read MoreI noticed recently that the Beaver Builder theme header menu items were only highlighted when I was viewing the associated page – if I navigated to a subpage of that page, the menu item would no longer remain highlighted. I like to give as many visual clues as possible to help users understand the context and…
Read MoreThere are two kinds of hooks in Wordpress – filter and action hooks. You can leverage the power of these hooks to add functionality in WordPress plugins and insert custom content into defined sections of your theme layouts.
Read MoreThe Beaver Builder page builder plugin works well with most themes and doesn’t need the Beaver Builder Theme to be able to function. Obviously, the Beaver Builder theme is 100% compatible with the plugin but many developers use Genesis and Genesis Child themes in combination with Dynamik Builder with great success. GeneratePress is fast becoming another popular choice.…
Read MoreThe Beaver Builder blog page displays posts in chronological order, one by one. But what if you want your blog page to display a grid of posts? Grant Ambrose at BeyondBeaver explains how to do this with some nifty CSS. BEYONDBEAVER POST
Read MoreTo add a call to action button to your themes header menu, follow this post on BeyondBeaver. BEYONDBEAVER POST
Read MoreTo remove the Beaver Builder theme presets from the WordPress customiser, add this code to your functions.php file.
Read MoreYou can hide page titles site-wide by turning them off in the Beaver Builder Global Settings dialogue. If you only want to hide page titles on a page by page basis,use this snippet.
Read MoreSometimes the Beaver Builder Header logo and menu spacing needs adjusting to suit your preferences – you can change the space allocated in a few ways… You can change the allocated widths for the header logo and menu by using this CSS snippet. Just change the percentage allocations to suit your preferences. Follow this tut by…
Read More