TAKE-OFF! Part 2: Advanced Beaver Builder
In the second post in our series, we take a look at how to maximise Beaver Builder by tapping into the advanced modules, setting up templates and customising the plugin’s global settings.
One of the benefits of using Beaver Builder, as pointed out in Part 1, is the ability to use templates and reusable elements to get a site built quickly and efficiently. In this post, we’ll look at how to use row and module templates to do just that.
If you’re new to the TAKE-OFF! series, you may want to catch up on previous posts here.
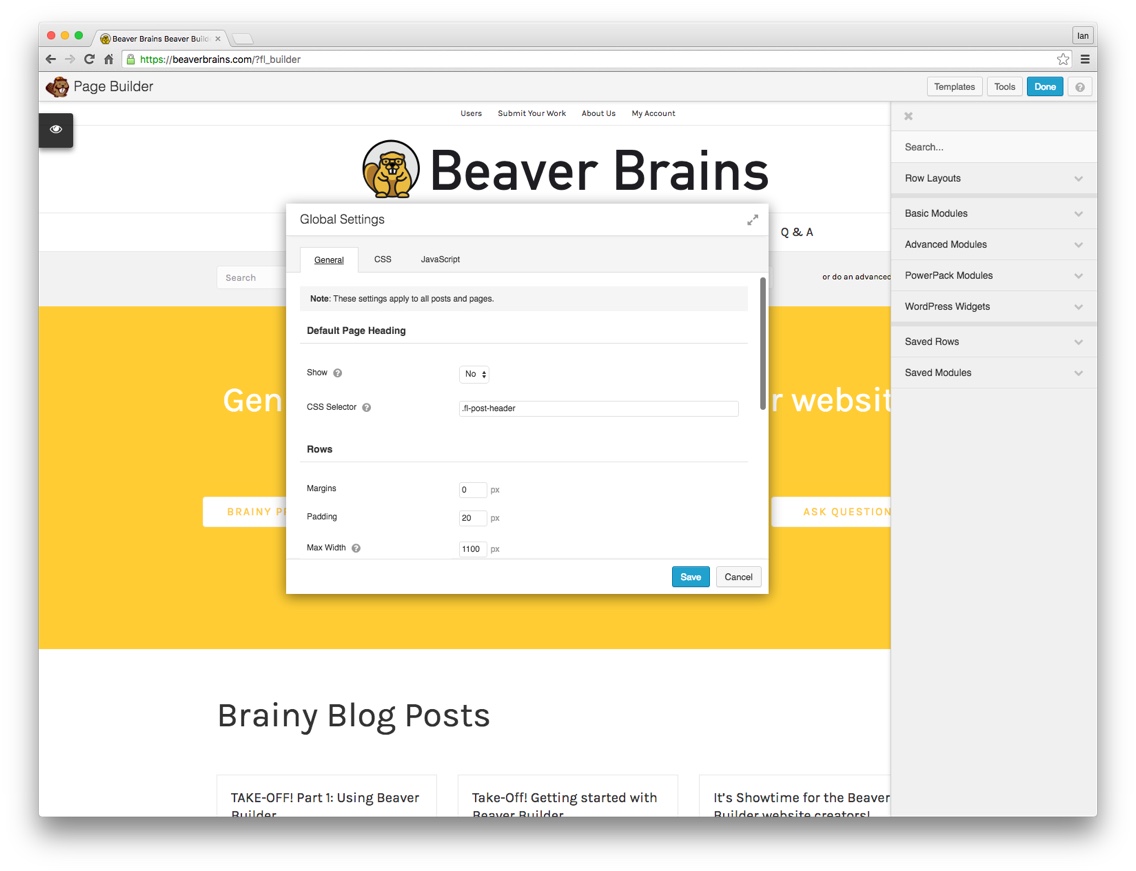
Beaver Builder Global Settings
One of the first things you’ll want to look at when starting a new website with BB is the global settings. Global settings determine whether or not BB shows your page titles, default row margin and padding settings, and responsive options for your entire site. These are all important options and you should adjust these settings to suit your particular theme options.
Most of the options in the Global Settings modal can be overridden on a page by page basis. So if you’ve left your default row settings to fixed, you can always override this in each of your individual row’s settings.
Getting to the Global Settings dialogue is a little tricky as you have to navigate to a page on your site, initiate the page builder, click on the ‘Tools’ button and then click the Global Settings button in the dialogue that pops up. Pretty long winded! But once you’ve set the options up, you won’t need to visit the settings page too often.
Global CSS and Javascript
You’ll also notice two other tabs in the Global Settings dialogue: the CSS and Javascript tabs where you can add custom code to your website. We add Google Analytics code to the Javascript tab and any if we need to refine the look and feel of our site, we add custom code to the CSS tab. Word of warning: anything you add to these tabs will no longer work if you ever deactivate the Beaver Builder plugin, so if you want your Google Analytics to work despite uninstalling the plugin, then don’t add your analytics code to this box.
Advanced Modules
In our previous post, we took a brief look at some of the basic Beaver Builder modules that come with every version of the plugin. If you’ve bought the Standard, Pro or Agency package then you’ll also get access to premium modules. A full list of all modules available in Beaver Builder is published here. Premium modules currently
- Accordion module overview
- Callout and Call to Action
- Contact form
- Content slider
- Countdown
- Gallery
- Icon and Icon Group
- Map
- Menu
- Number Counter
- Posts, Posts Carousel and Posts Slider
- Pricing Table
- Sidebar
- Slideshow
- Social Buttons
- Subscribe Form
- Tabs
- Testimonials
- Woocommerce – only shows up if you have it installed.
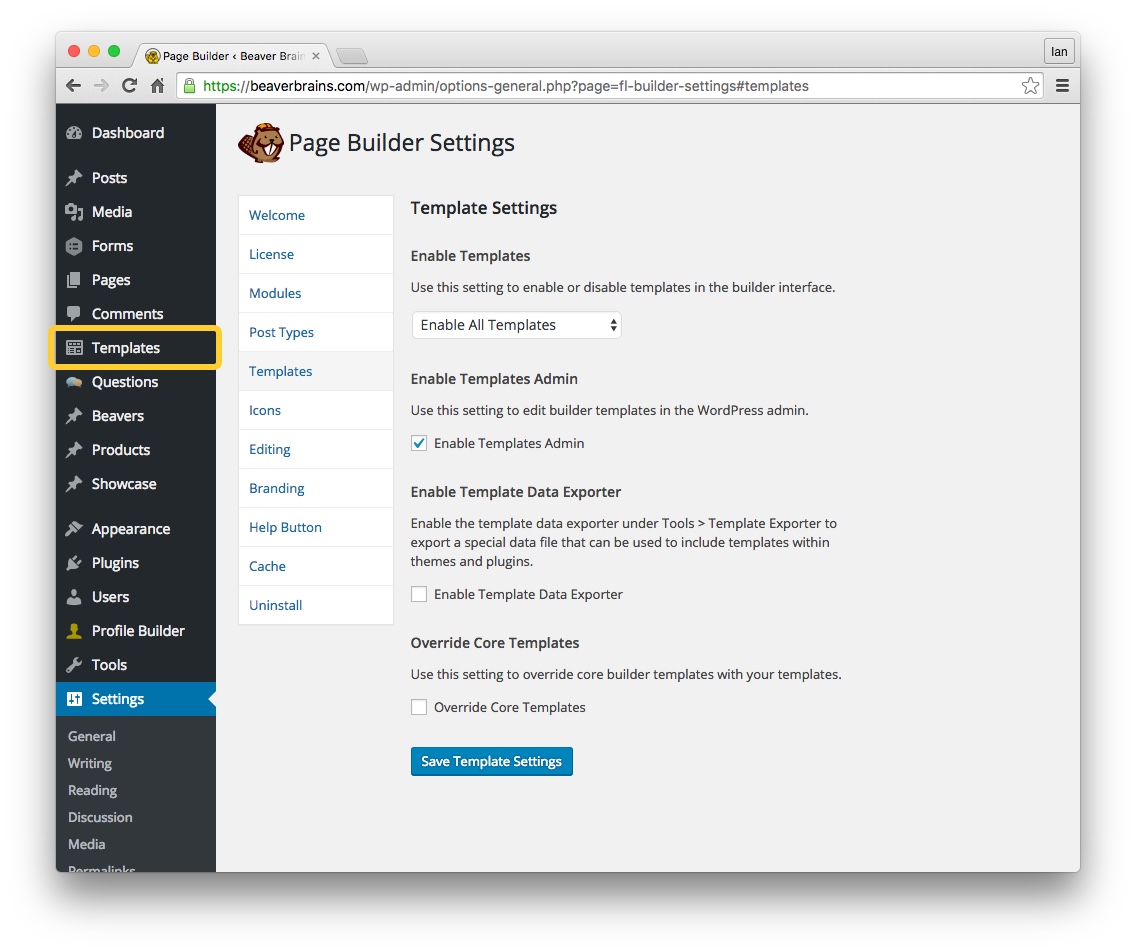
Page Templates
Beaver Builder Templates are a big time saver and one of the most powerful features of the premium plugin. Reuse entire page layouts, complete rows or even single elements to quickly build layouts for your site.
To use Templates, head over to your Page Builder settings in the WordPress backend and make sure you enable all templates from the dropdown and check the tick box, ‘Enable Templates Admin’. Templates act like ordinary WordPress posts and once enabled, will show up in your sidebar as a post type.
There are two types of templates available to you – Core Templates; those designed by Beaver Builder that are included with your plugin purchase and User Templates; those that you will create and save for your own use. In a later post, we’ll talk about 3rd party templates that you can purchase and import into your site.
Core Page Templates
Beaver Builder Core Templates are often a good way to get a site laid out quickly. They are categorised as Landing Page and Content Page templates. Landing pages give you a total top to bottom layout design. Content pages are designed for particular pages like your About Page, Contact and Portfolio pages.
You can edit these templates as you like and save them for later use. When you do that, Beaver Builder places your customised template in a ‘Your Templates’ area that you can access in the Templates section of your WordPress admin.
Row Templates
Row templates are powerful reusable elements that can drive whole sections of your site. There are two types; single and global row templates. Single row templates give you access to a saved design that you can amend and change once you’ve dropped them onto your page. In other words, they’re not tied to the original template.
Global row templates are different. You design global row templates once and add them to as many pages as you like. After that, when you update your original global row template design, every row template that is linked to the original will automagically update too!
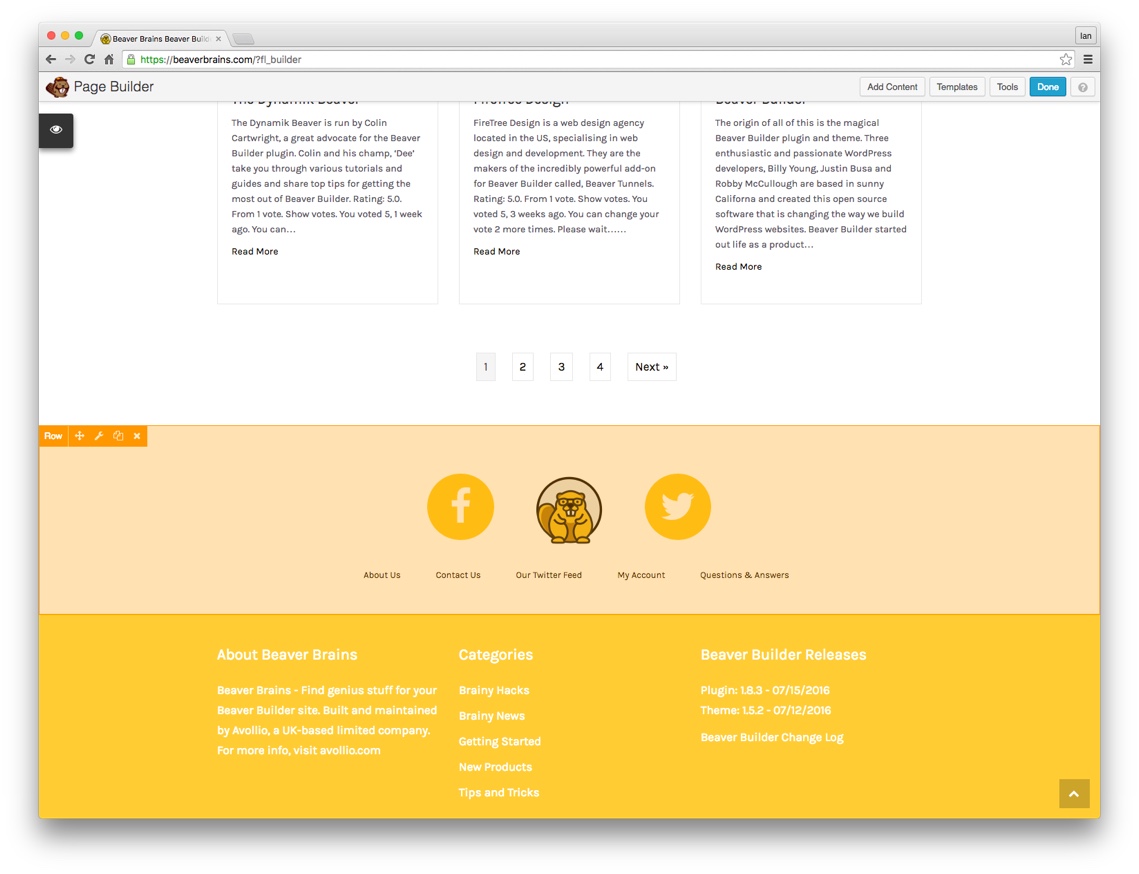
We use a global row template to add a section for our social links and a menu just above our footer on every page of our site. We use a global row template so that we don’t have to add this separately or edit it separately on every page of our site – that would be a bit of a chore! You can tell if you’re about to edit a global row template because when you hover over it, it turns orange instead of the usual blue of an ordinary row.
You create row templates and global row templates by clicking on the rows spanner icon, click ‘Save As…’ and then give your row a name and choose ‘yes or no’ from the Global drop-down. Click save and your new row template will then be available as a draggable element from the Page Builder ‘Add Content’ sidebar.
Module Templates
Like row templates, you can also make module templates that can be reused over and over. So if you want to design a button that you’d like as a consistent element across your site, then add the button module to you page, style it as you like and then save it as a module template to use elsewhere on your site.
This will save you hours of time tweaking button settings and trying to remember your customised button colours.
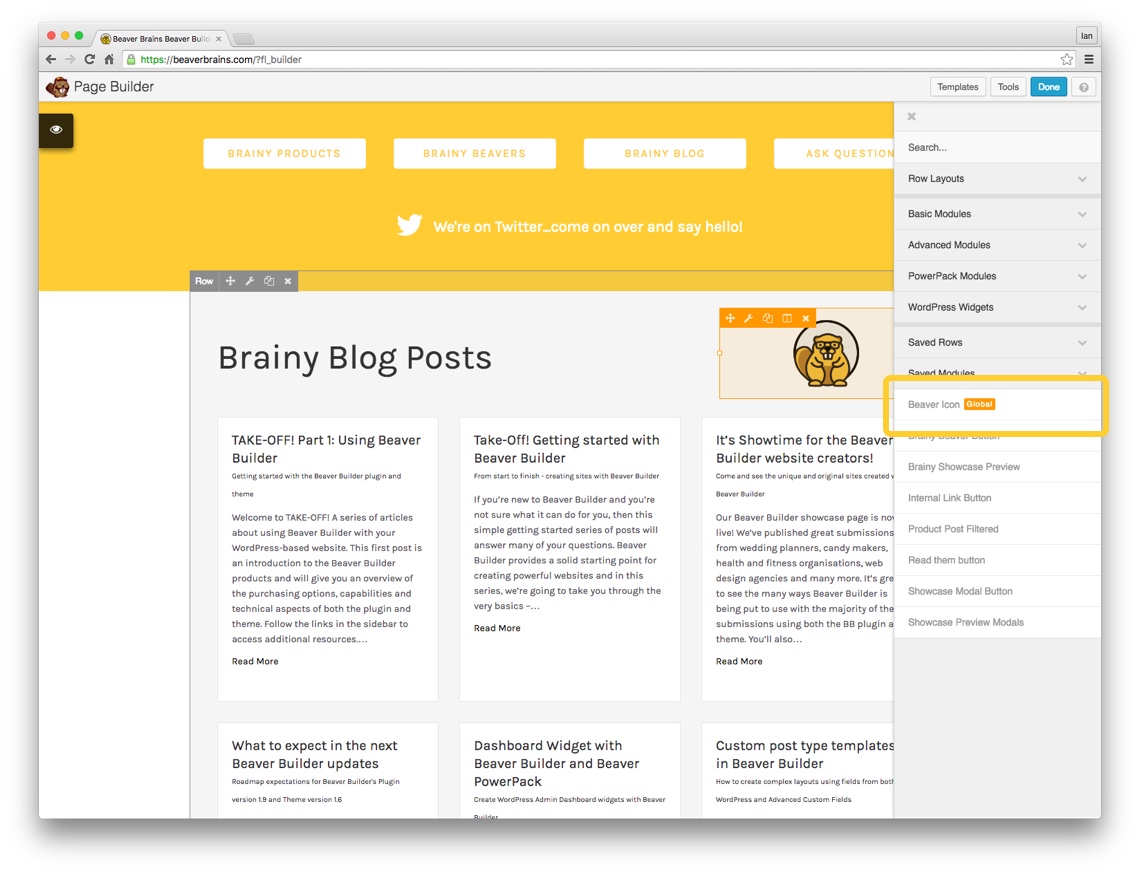
Like rows, you can also create global module templates. Global modules are brilliant for adding consistent buttons, forms, menus and FAQs anywhere in your site. Again, like custom rows, if you edit your original global module, every page containing that module will update accordingly. This is a huge time saver and ensures that your site has a consistent look and feel to it.
You can tell if you are editing a global module if you hover over it and it turns orange like the example above. Also, when you save a global module, it will be listed in the sidebar with a ‘Global’ marker.
Wrapping up
So that’s about all for this second post in our series. We hope this shows you just how useful and powerful the Beaver Builder plugin is and how much time you can save by using templates and rows creatively!
Be sure to visit some of the resources in our sidebar where you’ll find more information about today’s topic. If you get stuck you can always refer to the Knowledge Base.
Our next post will take a closer look at the Beaver Builder theme, how to use Beaver Builder child themes and why you’d want to use the Beaver Builder shortcodes in your layout. Until then, be a better Beaver!
Subscribe
Subscribe to our blog posts to be notified just as soon as we hit that publish button!





If you like, please add the following link in one of your articles: http://www.nieuwsmarkt.nl/blog/2016/07/24/your-first-steps-in-beaver-builder-and-how-to-stay-tuned/
It might be of additional value for your readers as well.
Kind Regards,
Peter Luit
Thanks, Peter – I have a post coming soon about Beaver Builder community and resources. We’ll add your link there.