Posts
Thanks to Julie Wolpers on the Beaver Builder Facebook Group page, I was able to figure out how to get this issue resolved: Beaver Builder always show a summary of the Categories and tags associated with your post at the bottom of the single post, circled in yellow below: However when you create a custom…
Read MoreReusing layouts is a great way to speed up your development. Creating page templates to use again and again on your site is a real time winner, and if you create global templates, you’re really taking advantage of Beaver Builder powers. But what if you want to reuse your templates on other websites? Perhaps you’ve…
Read MoreBeaver Builder on its own is a great page layout tool – you can design layouts in ways that were never before possible on the front end of your website. Using hooks and filters extends your layout options further by allowing you to add content to additional areas on the page. For instance, you might…
Read MoreHere’s a useful bit of CSS for your Genesis child theme to achieve a full-width page layout brought to you by Neil Gowran. The code includes CSS for a Genesis child themes, Altitude Pro, Executive Pro, Outreach Pro, Enterprise Pro, mobile and general child themes. Add the CSS to your child themes stylesheet and you…
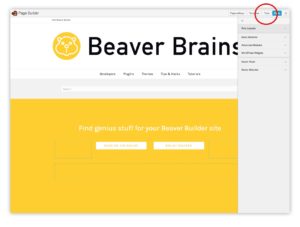
Read MoreWith Beaver Builder installed, you don’t need additional plugins to get Google Analytics working on your site. Just add the Google Analytics code into the Beaver Builder JavaScript section of the Global Settings dialog box. You’ll need to head over to your Google Analytics account first and copy the website tracking code for your site. When…
Read MoreIf you publish information on your website that requires additional metadata over and above the standard post content, title and featured image, then you might consider creating custom posts types, custom fields and templates for your site. The standard WordPress post editor has placeholders for the post title, content and featured image. But what if…
Read MoreWe’re always trying to tweak elements our pages using the power of CSS classes. But it’s not always that easy finding out which classes to use. In this video, Beaver Builder developer Jon Mather shows how to use various tools to target the right CSS classes.
Read MoreBeaver Builder Videos has a pretty comprehensive tutorial on how to create a 5-page site using Headway and Beaver Builder.
Read More- « Previous
- 1
- …
- 4
- 5
- 6