
BB Google Maps Module
Adds a new module to create a Google Maps in Beaver Builder with map options for locating marker by Lattitude and Longitude, setting zoom level and map height, custom markers and text (wysiwyg) inside the marker popup.
Installation – add to your Beaver Builder powered WordPress website as you would any other plugin. New module will show up in the modules interface on the front end.
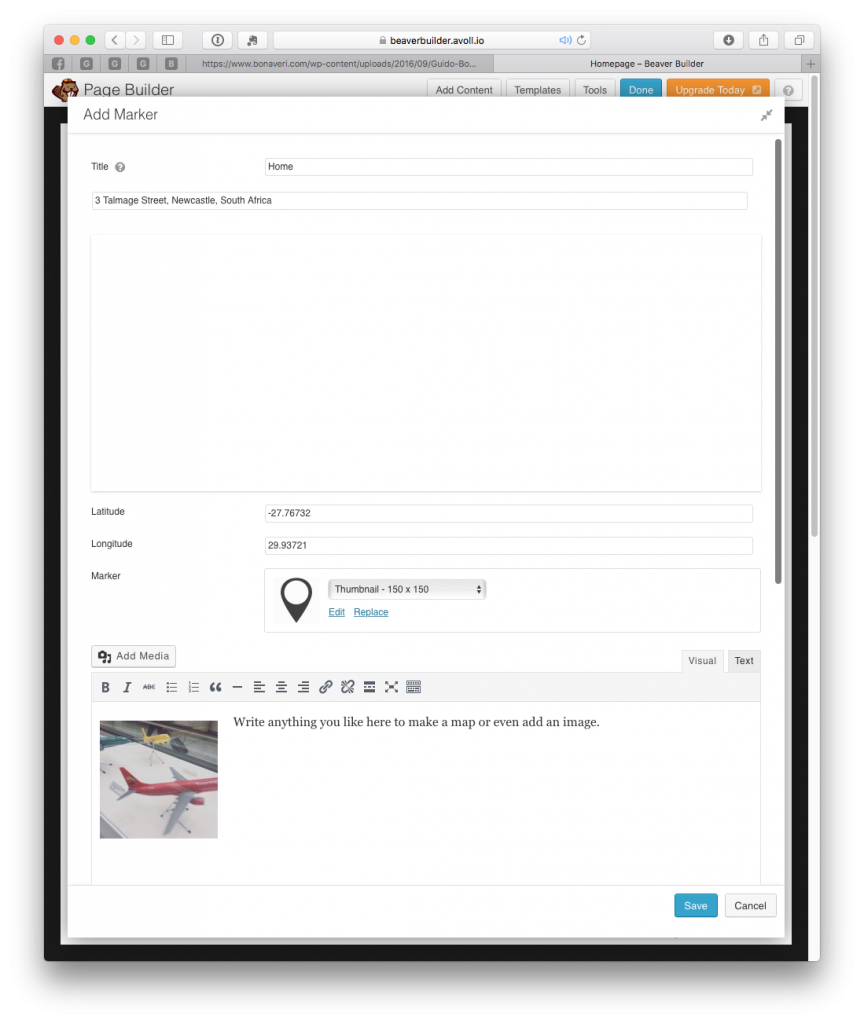
To add a marker – create a new address location – give it a name, add the address and then add the longitude and latitude markers for your address. You can add multiple markers for a single map.
To find the LAT and LONG markers for your chosen address, use this page.
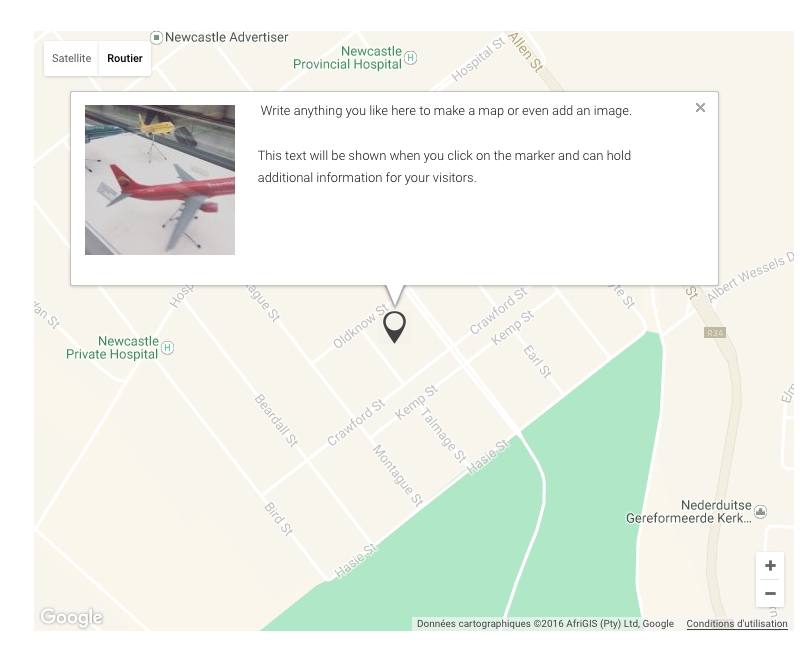
Once you have your markers set up, set the zoom level and map height you want and add optional stylesheets from Snazzymaps or MapStylr. Press done and your maps should show markers, styles, images and pins as you like. Here’s our SnazzyMap and marker shown…









Hi,
I cannot get this to work – it never seems to load the map when I click ‘get coordinates’.
Any ideas?
Hi William,
I’ll have a look to your bug.
Thierry
Hey William – have you tried contact the developer? Thierry is available on Github – check the link on this page – I’m sure he’ll be able to help.
Anyone making a BB Map plugin with a modifiable address?
Have you tried the Map addon in Ultimate Addons Larry?
Are you talking about Ultimate Addons for Visual Composer? I am interested in using Beaver Builder, not VC.
Hey Larry, that’s right – you can now buy Ultimate Addons for Beaver Builder – check it out here. https://builderbrains.com/brainy-products/ultimate-addons-beaver-builder/
Can we add multiple markers? Also, can we set our own Google API key? These two features seem to be missing from other BB map modules and addons.
Hey Michael – thanks for asking – Yes, you can add multiple markers with this plugin. I have updated the review to show more details for this add-on. No API key in this module, but I know that Ultimate Addons for Beaver Builder has that option.
Hey Ian, thanks for the reply. The API key (or whatever Google calls their access keys) was an issue with one because it used a shared key for all users that frequently hits it’s limit and no maps show. I can’t give a client a map that depends on other sites usage limits.
Maybe something Thierry is interested in implementing. I’ll ask him for his input…