
WPBW Checkerboard
Checkerboard is a new single module add-on pack for Beaver Builder that arranges a list of posts or custom post types in a cool checkerboard display.
Developed by Chinmoy at Beaver World, the new module adds a unique option for displaying blog posts or custom post types on Beaver Builder layouts in either one or two column checkerboard patterns.
Installation and Setup
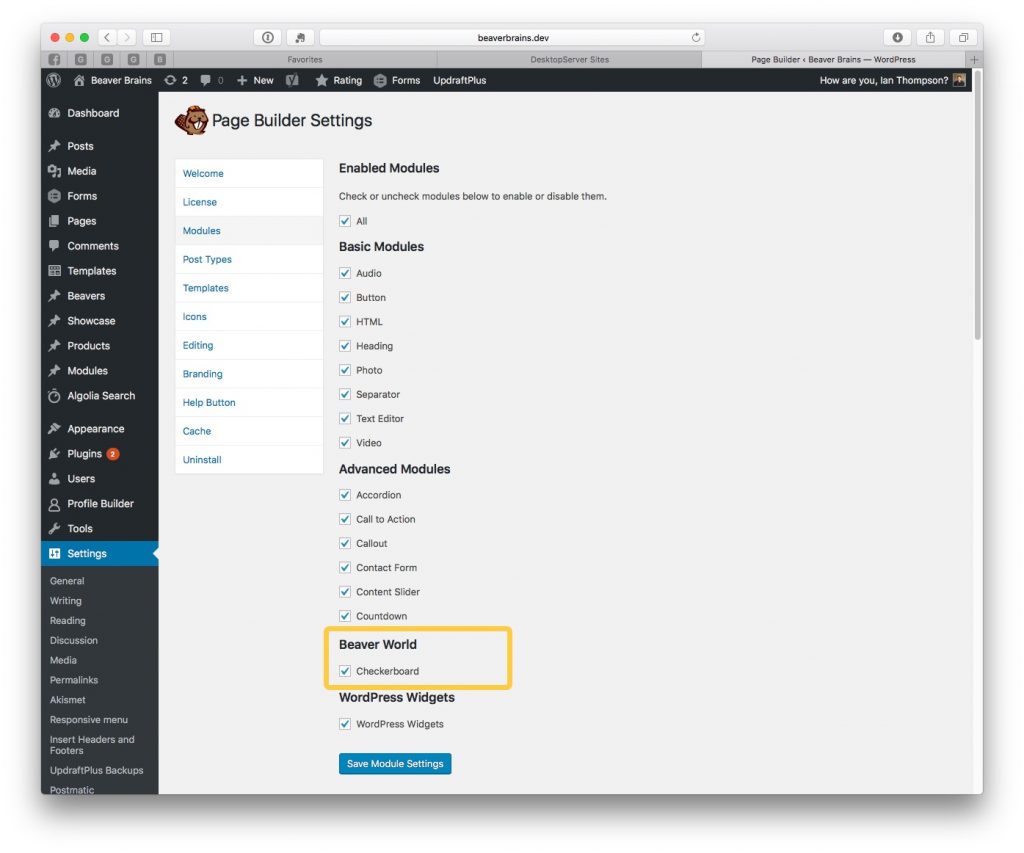
Install the add-on module as usual, activate it and head over to Settings –> Page Builder –> Modules to see the new Checkerboard module added to the list of available modules in Beaver Builder.
Creating a Checkerboard Post display
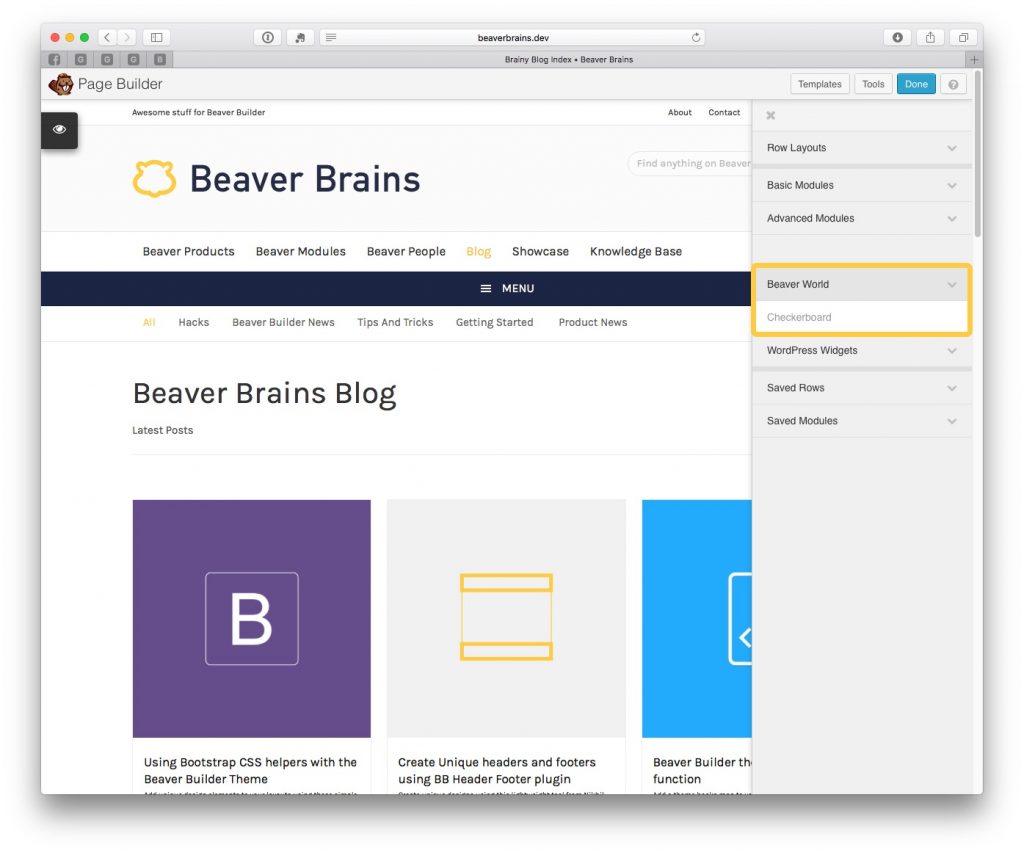
Create a new page and initiate the page builder. From the menu bar click on the ‘Add Content’ button and drag and drop Checkerboard from the Beaver World Section.

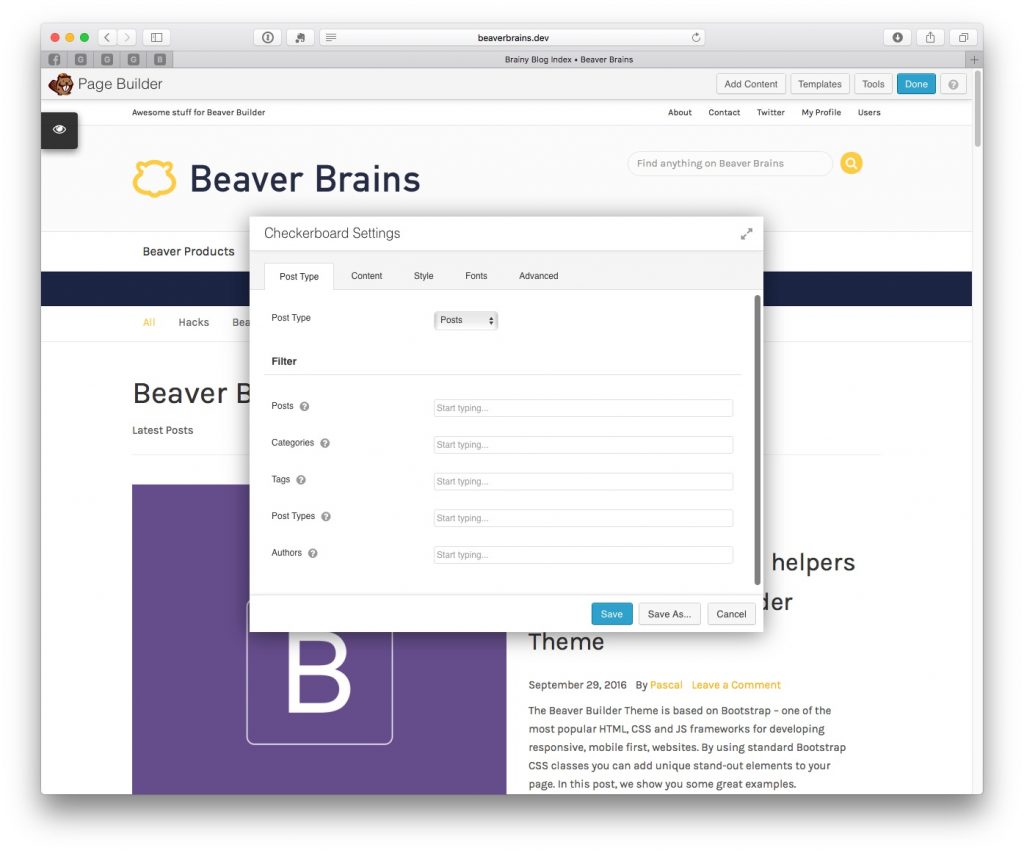
A dialogue box opens with all the settings available for the module including sections to select post type, Content, Style and Typography.

From the Post Type tab, select a post type from the drop-down and filter your selections by specific posts, categories, tags and authors. If you have custom taxonomies, these will appear here for selection.
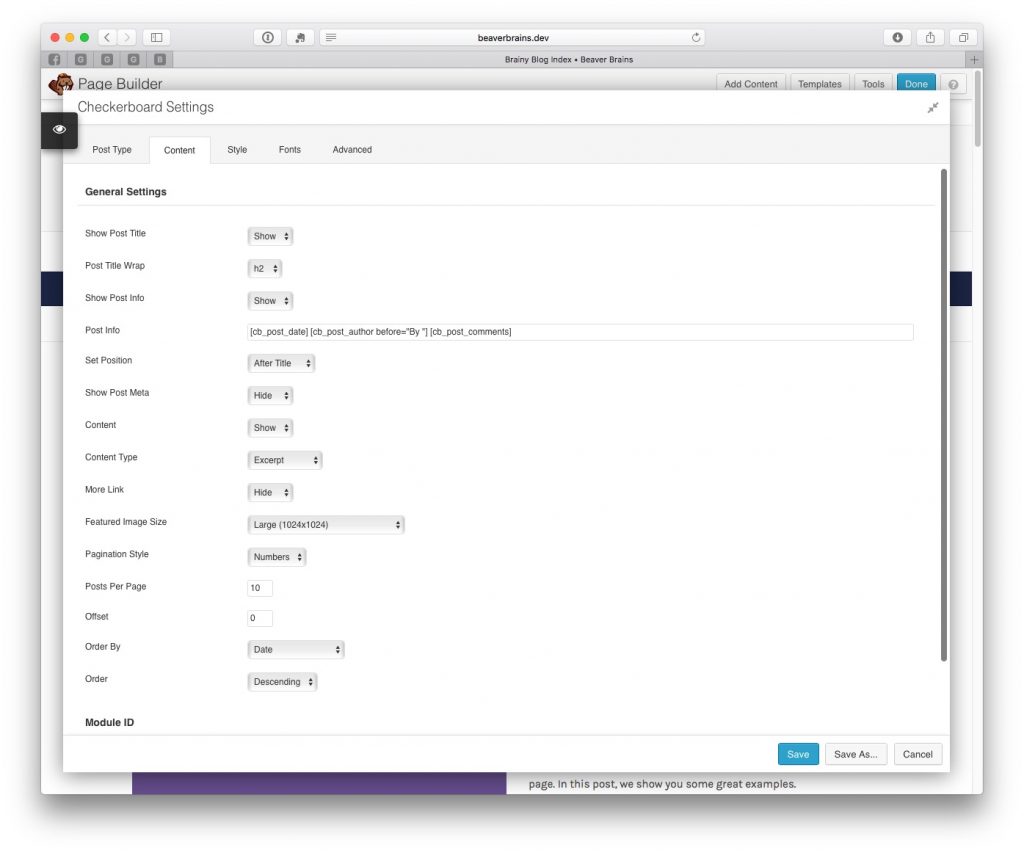
From the Content Tab, choose how to display the content by making selections for the featured image size, title and post meta display, read more links and post excerpts. We had to play a little with these settings to ensure that the post content didn’t push the checkerboard effect beyond the top and bottom of the featured image – the typography size will help too if you want to balance the amount of text displayed. NOTE – when setting the ‘Content Type’ to Custom, you’re selecting character count, not word count for the display.

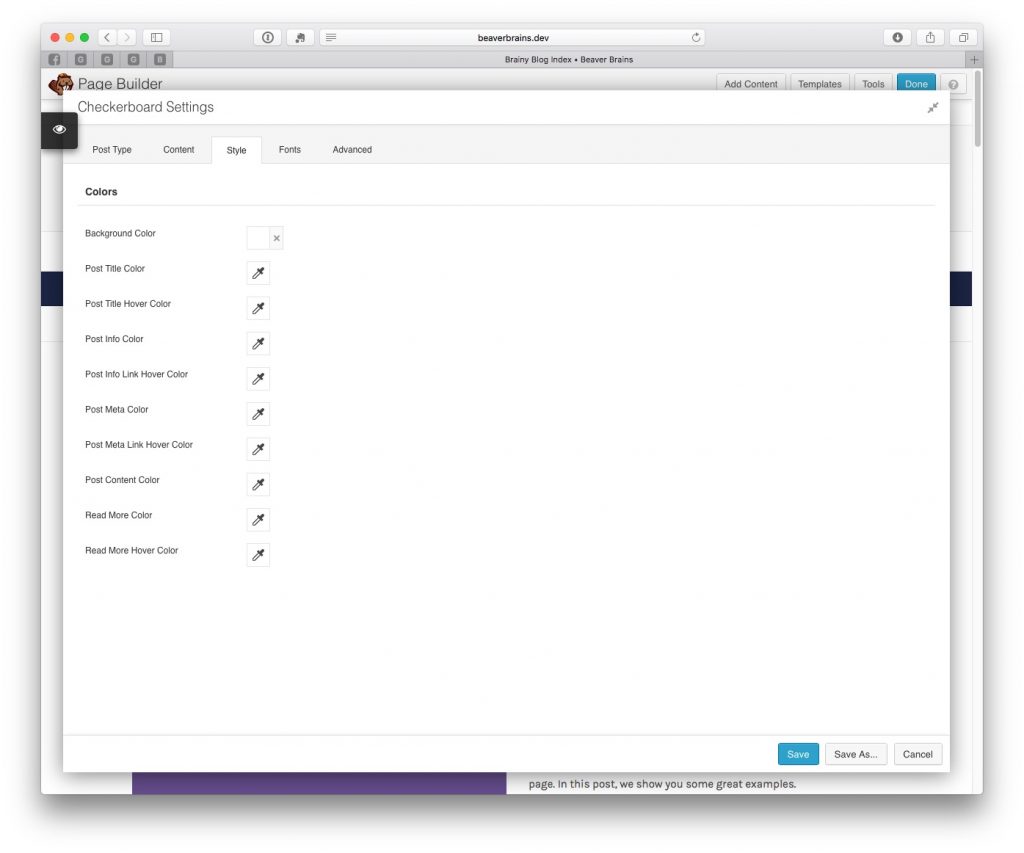
The Style Tab allows you to set colours for the typography and content background area. We’d also like to see a setting to control border colours when the background colour is set to match the page colour.

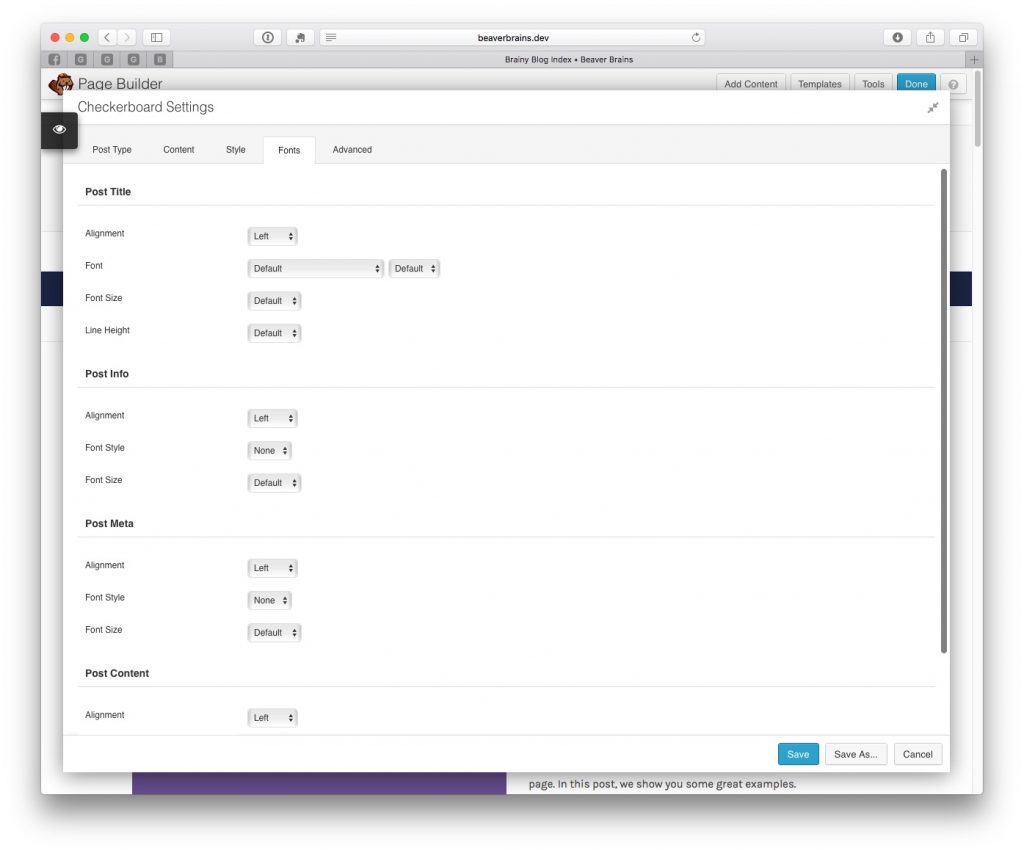
In the Font tab are all the settings you need to control the Post Title and content settings including the ability to left or right align or centralise the text.

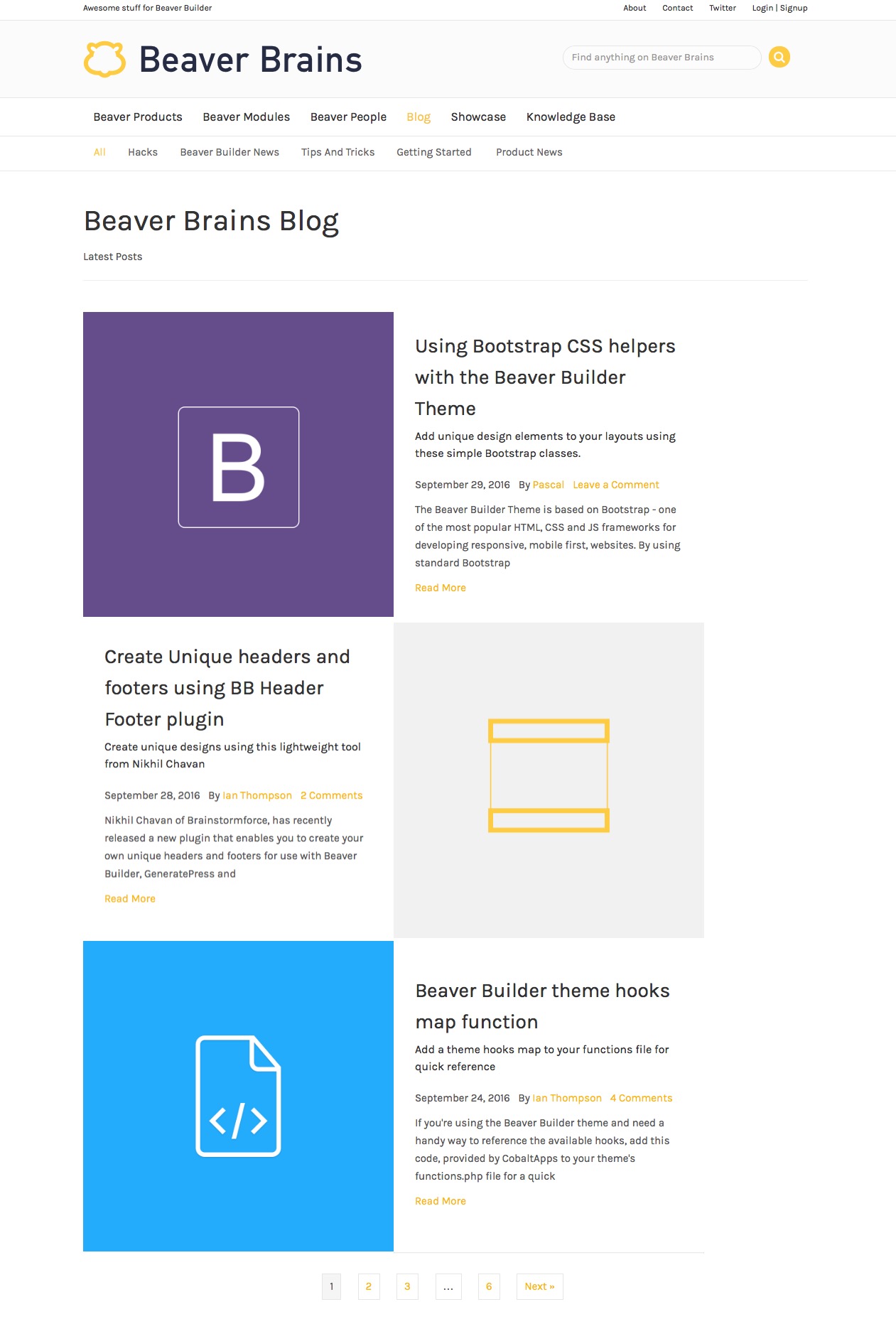
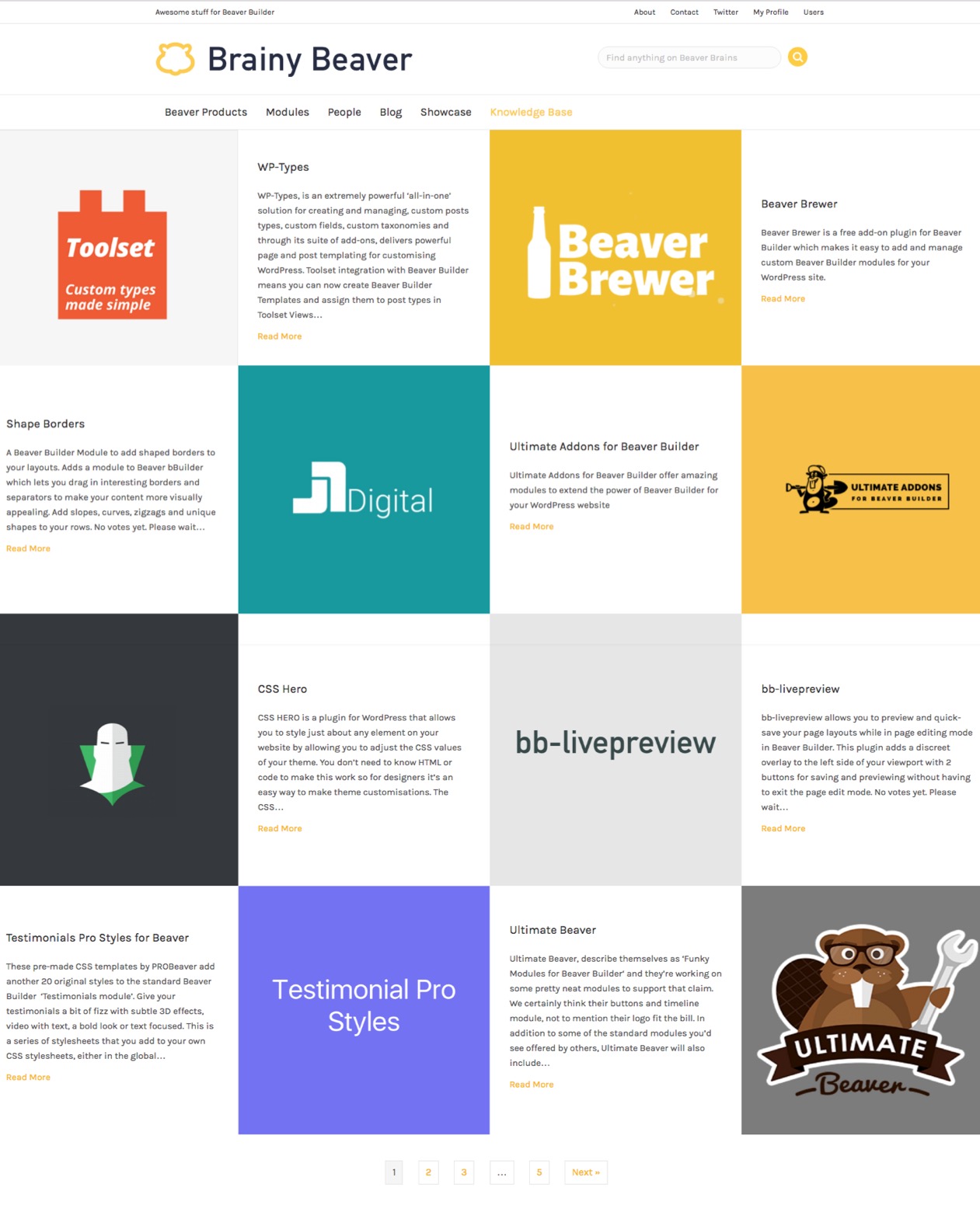
The final result shows a bold checkerboard style design for your post archive list. We found the plugin easy to use and extremely simple to set up. The Post Info and Post Meta shortcode options in the content tab, whilst useful, are a little complicated to master but do offer a way to drill down and customise these elements further.
Here’s the final result applying Checkerboard to our Blog post page.









Hello Ian,
Thank you for writing the checkerboard module features in details way.
Best
Chinmoy
You’re welcome Chinmoy. Great plugin. Keep them coming!